Uno de los navegadores mas utilizados en la actualidad es sin lugar a dudas Google Chrome, por ello he querido compartirles una lista con las aplicaciones o extensiones ideales para quienes se desempeñan como diseñadores o desarrolladores web.
Las extensiones son una gran utilidad para quienes trabajamos en la web, pues nos ayudan a hacer mas poderoso nuestro navegador y también permiten mejorar nuestra productividad. A continuación les voy a mostrar algunas de las mejores aplicaciones que hay en la Chrome Web Store y que son de fácil acceso. Espero que las encuentren muy útiles, seguro alguna una de ellas les sera de gran ayuda, así que no olviden compartirlas también
Las mejores extensiones de Google Chrome para diseñadores y desarrolladores web:
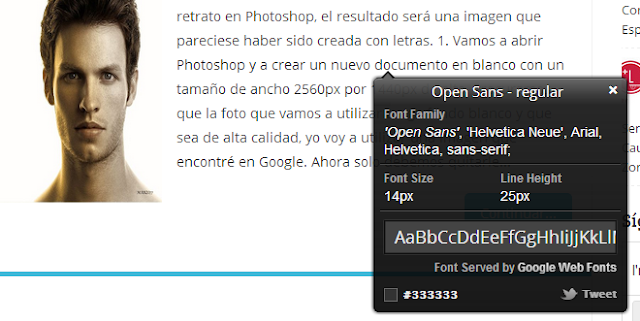
1. WhatFont
Es una herramienta muy sencilla que nos ayuda a encontrar cual es la fuente utilizada en una pagina web. Con esta extensión usted puede saber el tipo de fuente utilizada simplemente colocando el cursor sobre la pantalla. También detecta las fuentes usados por los servicios de web fonts como Typekit y Google Web Fonts

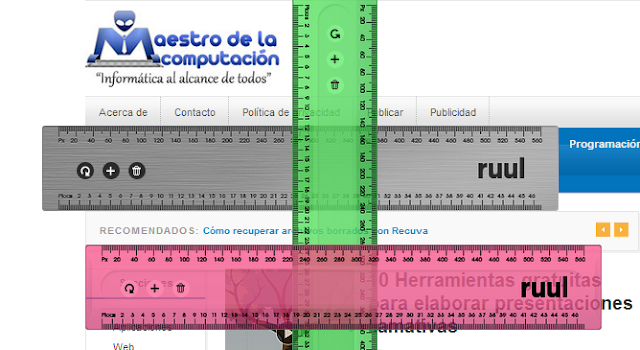
2. Page Ruler
Es una regla en pantalla que nos muestra la medida en píxeles, esencial para cuando necesitamos saber la distancia y altura exacta. Estas reglas se pueden arrastrar por toda la pagina web y se pueden alinear tanto horizontal como vertical. Ademas esta aplicación viene en 4 colores ademas de una de madera y acero.

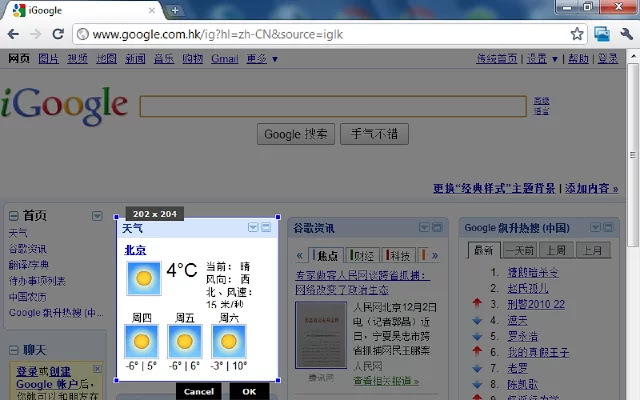
3. Screen Capture
Esta es una aplicación fácil de usar y nos sirve para capturar el contenido visible de una pestaña, una región de una página web, o una pagina web completa como una imagen PNG. Detecta objetos flotantes en una pagina web así evita la captura de ellos cuando se requiere capturar la pantalla de una pagina web entera.

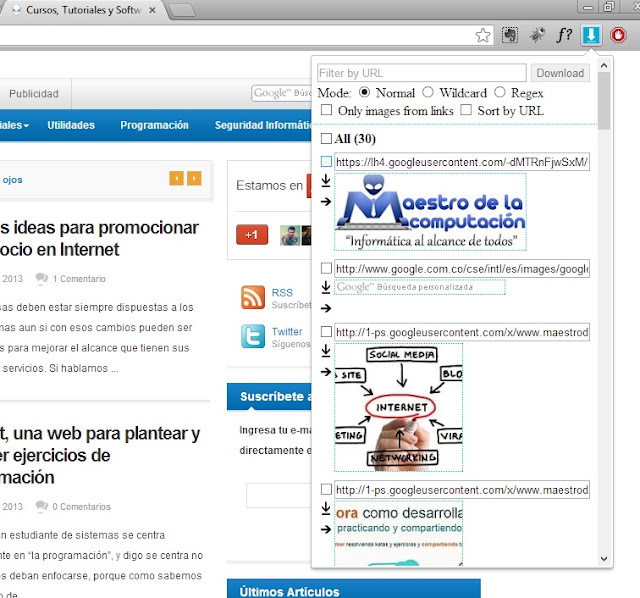
4. Image Downloader
Esta es una aplicación muy útil, cuando necesitamos descargar una imagen desde una pagina web. Si, aunque muchos de nosotros utilicemos clic derecho guardar imagen como…, pero esta aplicación nos hará el trabajo mucho mas fácil cuando necesitamos descargar varias imágenes que son parte de la pagina, ademas también muestra el link directo de cada imagen.
Al oprimir el botón de descarga, las imágenes seleccionadas quedarán en la carpeta de descargas por defecto de Google Chrome o si quiere puede seleccionar la ubicación del archivo.

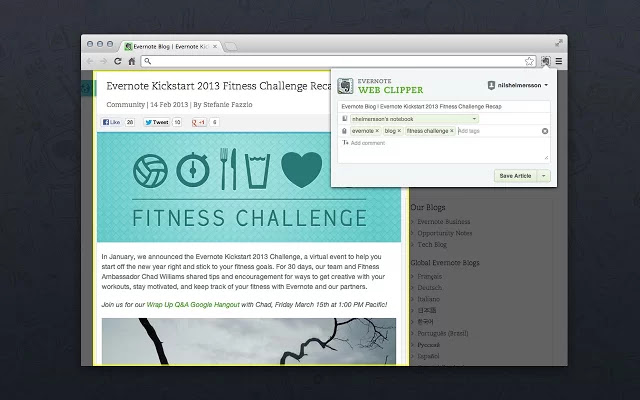
5. Evernote Web Clipper
La extensión de Evernote nos permite guardad una gran cantidad de información muy fácilmente, con la gran ventaja de que se sincronizará con nuestra cuenta de Evernote. Uno puede guardar un vinculo, una imagen, texto o hasta una pagina web completa.

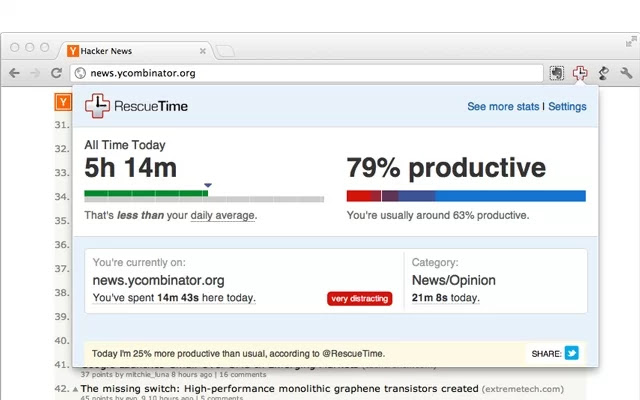
6. RescueTime
Es muy común en nosotros distraernos de nuestro trabajo primordial, siempre que estamos trabajando tenemos la necesidad de tener unas cuantas mas pestañas abiertas para informarnos, actualizarnos en las redes sociales, o uno que otro amigo no envié un vídeo gracioso, pero al final del día le estaremos dedicando mas tiempo a hacer otras cosas que a nuestro trabajo. Afortunadamente existe RescueTime son estadísticas personalizadas y así puedes ver cuales son los sitios en los que mas pierde el tiempo, asimismo ajustar los valores por defecto para adaptarse a sus necesidades.

7. Page Speed Insights
Page Speed Insights, es una extensión creada por Google y analiza todos los aspectos de carga de la página, incluyendo los recursos de red, etc., este ademas brinda algunas sugerencias para mejorar. Page Speed Insights le da una puntuación numérica y también le da un orden de prioridad a los problemas.

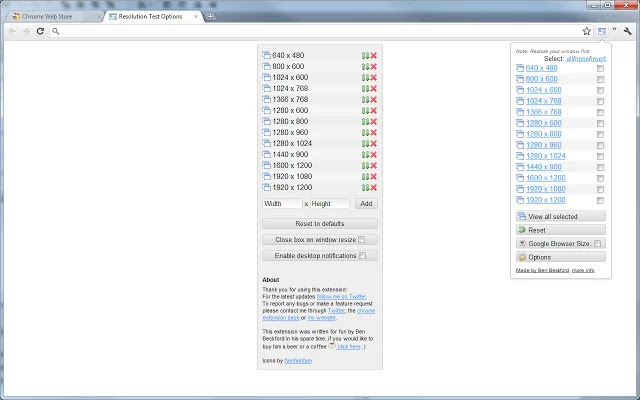
8. Resulotion Test
Una extensión para los desarrolladores con la que puedes probar las páginas web en diferentes resoluciones de pantalla, con una opción para definir sus propias resoluciones.
Prueba de resolución cambia el tamaño de la ventana del navegador para que los desarrolladores previsualizar sus sitios web en diferentes resoluciones de pantalla. Incluye una lista de resoluciones comúnmente usados y la capacidad de personalizar la lista

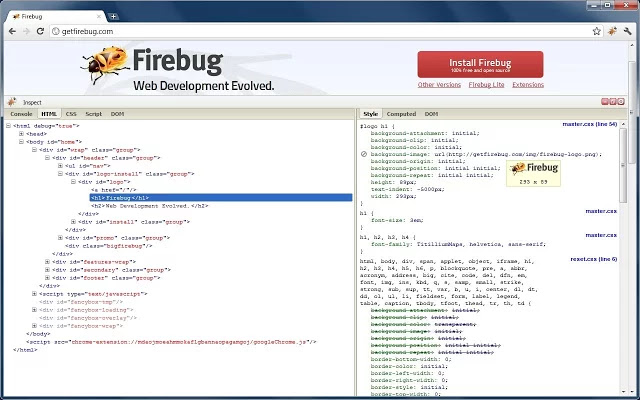
9. Firebug for Chrome
La extensión de Firebug funciona como un vizualizador del texto HTML, y también del código CSS de una forma rápida, con un solo clic (derecho) podemos inspeccionar cualquier elemento.

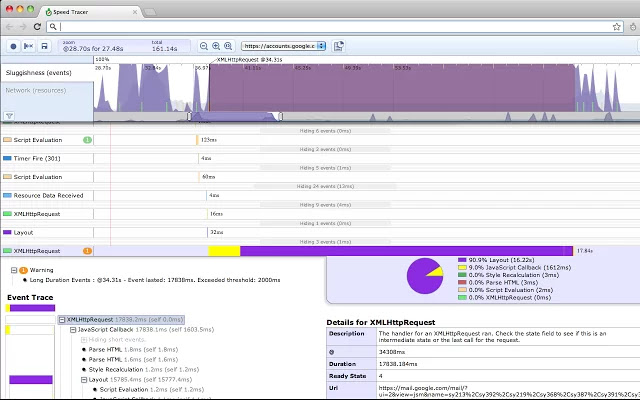
10. Speed Tracer (by Google)
Es una herramienta para ayudarle a identificar y solucionar problemas de rendimiento en las aplicaciones web. Visualiza parámetros que se toman de bajos puntos de nivel de instrumentación dentro del navegador y los analiza como se ejecuta la aplicación.
Con Speed Tracer usted puede tener una mejor visualización del rendimiento de su aplicación y los tiempos en que se ejecuta.
Incluye el análisis y la ejecución de Javascript, Diseño, cálculo y comparación de estilos CSS selector, manejo de eventos DOM, carga de recursos de red, activa el temporizador, devolución de llamadas XMLHttpRequest, y mas.

Para mas recursos interesantes como los de este post, no dejen de visitar mi blog para diseñadores. Espero que les haya gustado el artículo, no olviden dejar sus comentarios 🙂

gracias!
Greacias men…
Muy bueno, gracias.
Muchas gracias!.. muy utiles.
gracias y posteado
EXCELENTE información!!!